
Yes/Noチャートをデジタルブックの機能で作る方法
診断テストなどでよくあるYes/Noチャート。
誰でも一度はYes/Noチャートを使ってみたことがあるのではないでしょうか。
また、Yes/Noチャートを作ってみたいと思ったことはありませんか?
今回は、ユーザーが求めている情報に辿り着きやすいYes/Noチャートをmeclibで作成してみましたので、その作り方をご紹介したいと思います。
YES/NOチャートとは?また、そのメリットとは?
Yes/Noチャートとは、質問に対して「Yes」か「No」で答えて進んでいき、ユーザーそれぞれにあった診断結果にたどり着かせる診断方式のことです。
ユーザーが直感的に答えていくことで自然と結果が得られるため、扱うサービスや商品が多い場合などに「あなたにぴったりな◯◯はこれ!」というふうに答えに誘導することができます。
ユーザー自身が求めているサービスや商品のイメージが漠然としていて、誰かに答えを導き出して欲しいときには便利な方法だと言えます。
デジタルブックでYES/NOチャートが作れる
実際にYES/NOチャートを作る方法がわからないという方も多いと思います。
そこで、デジタルブックで実現するYES/NOチャートの作り方をご説明します。
YES/NOチャートをデジタルブックで作成する方法
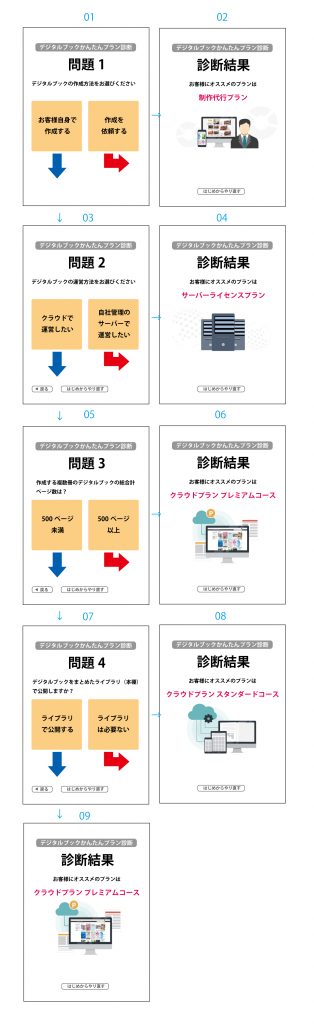
今回作成したサンプルはYES/NOではありませんが、直感的に質問に答え、サービスへと誘導していきます。
1. まず設問を作成していきます。1問に対する回答が「YES」か「NO」及び、2択になるように作成し、診断結果に導くまで作成します。イメージとしては、スポーツの試合等のトーナメント表を想像して、大まかに2つに分けた設問を繰り返し作成していきます。
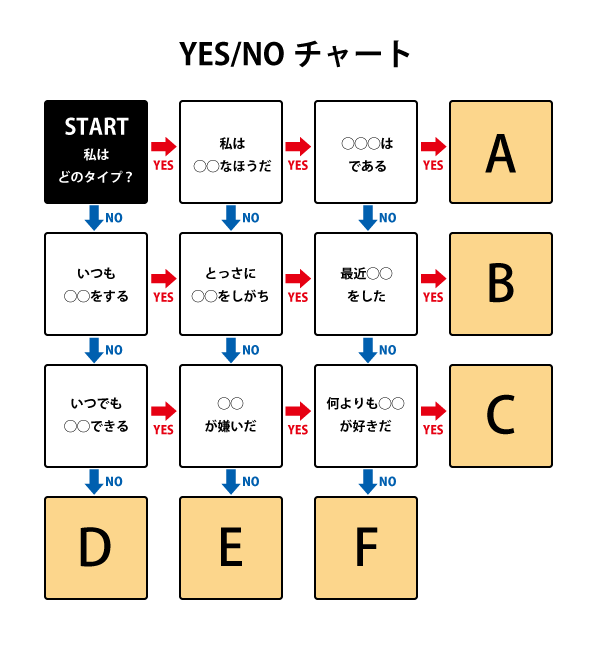
※以下のようなフローチャートを作成しておくと、以降の作業がやりやすくなります。
2. 「1」で作成した設問を、1ページに対し1問になるようにアプリケーション(※)で作成します。
※PDFファイルに書き出せるアプリケーションで作成してください。
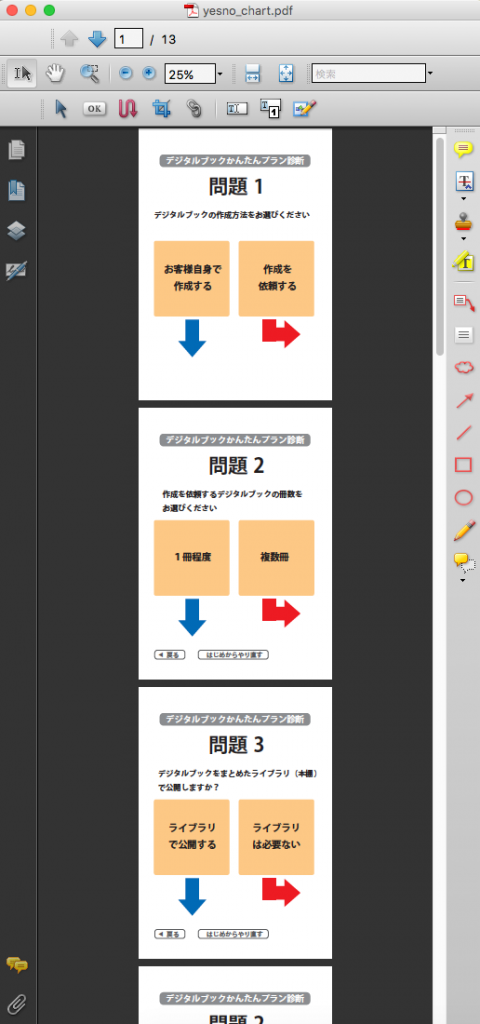
通常のmeclibでのブック作成同様に、全てのページが1つにまとまった1ファイルのPDFに書き出します。
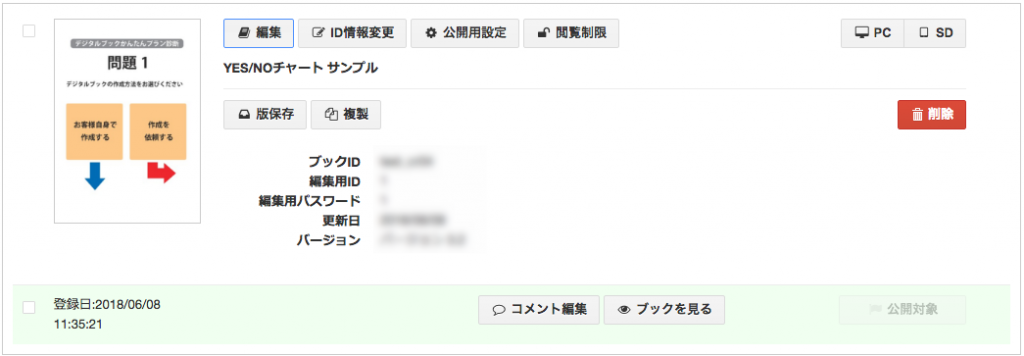
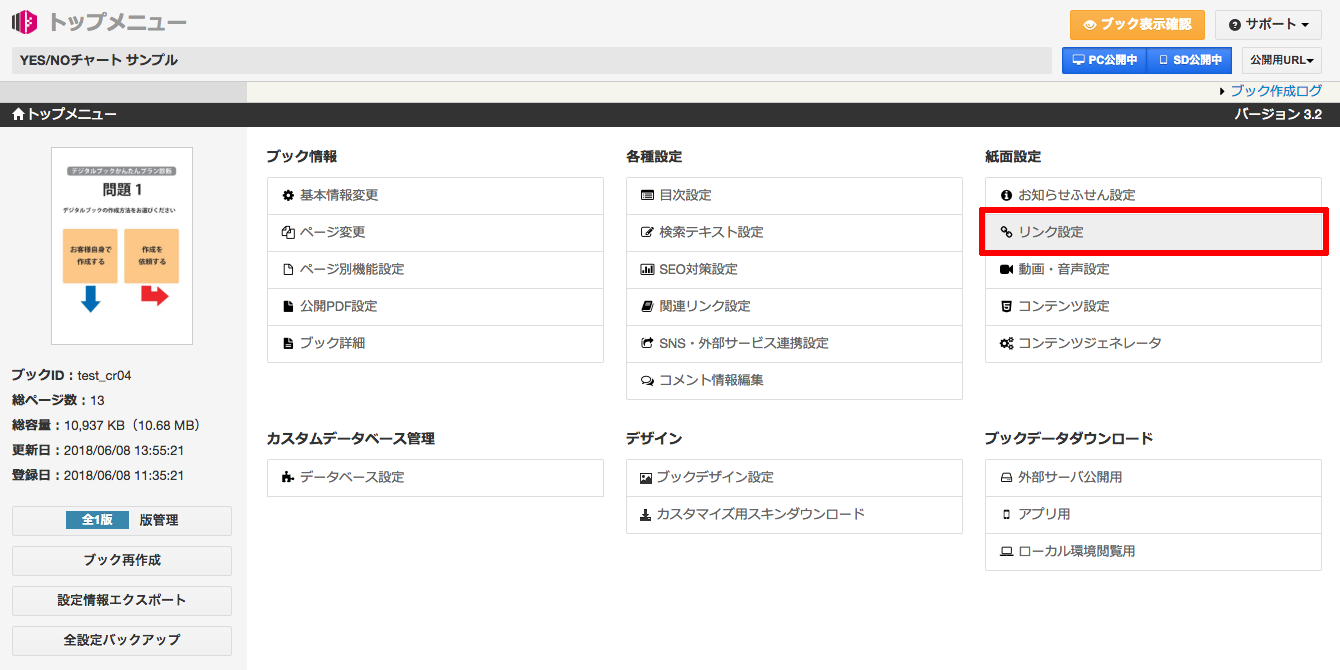
3. 「2」のPDFを元に、meclibの作成画面からデジタルブックを作成します。
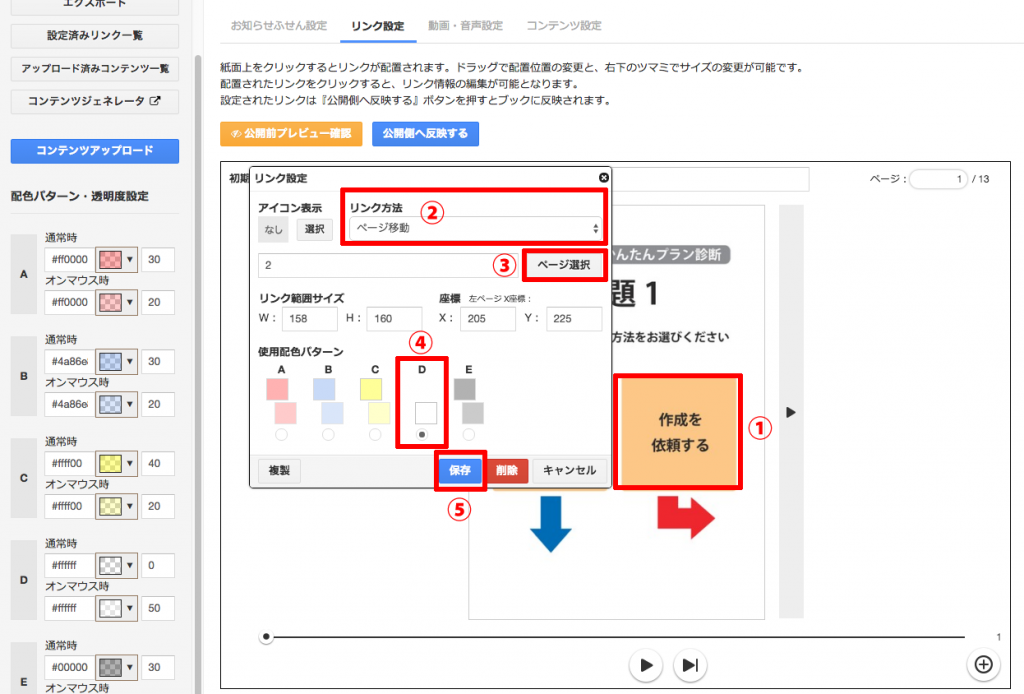
4. 「リンク設定」から以下の順に設定していきます。
①リンクさせたいエリアを矩形で選択します。
②リンク設定ウィンドウから「リンク方法」を[ページ移動]にします。
③「ページ選択」から、リンク先のページを選択します。
④「使用配色パターン」から色を選択します。
※サンプルでは、マウスオーバー時の白色の透明度設定の数値を50に設定しました。
⑤保存をクリックします。
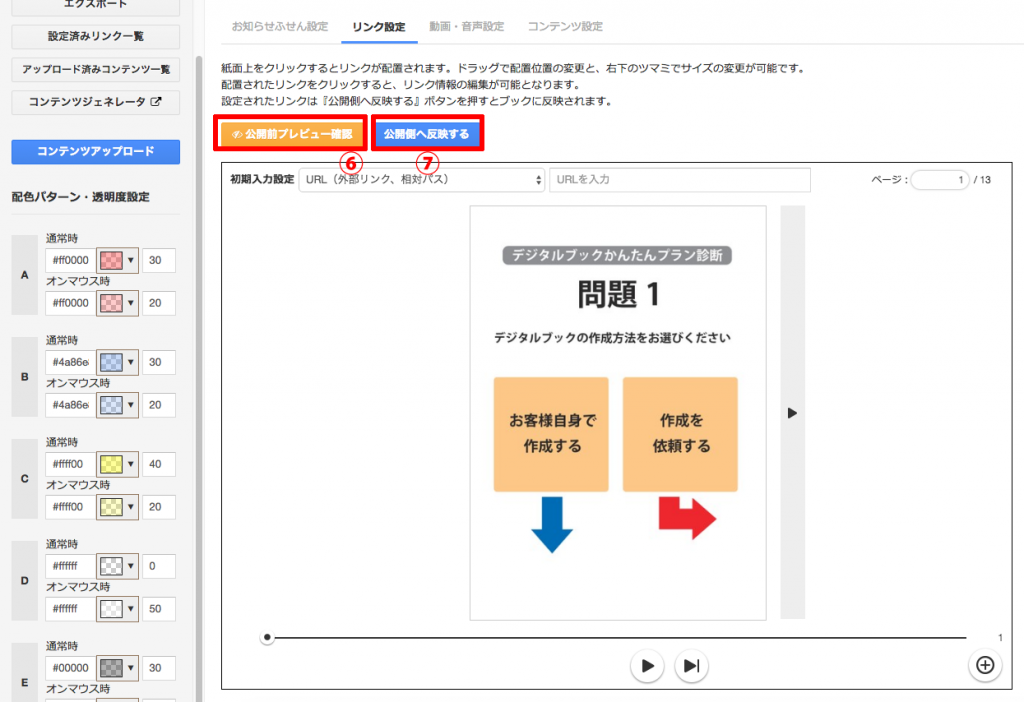
全てのページのリンク設定が完了したら
⑥「公開前プレビュー確認」で確認します。
⑦問題なければ「公開側へ反映する」をクリックして完成です。
ちなみに、このサンプルの診断結果のページにもリンクを設定し、Webサイトへ誘導させています。
まとめ
いかがでしたでしょうか。
このように、デジタルブックでYES/ NOチャートを作成することができます。
meclibなら、デジタルブックのリンク機能を使ってこんな面白い演出ができるのです。
ぜひ、皆様もリンク機能を活用してみてください。
関連記事
-

コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう
-

動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法
-

スライドコンテンツでリッチなデジタルブックを作成!
-

リンク設定で効果的なデジタルブックを作ろう
-

カタログ内の商品が売り切れた場合の対応方法
-

デザインスキンのカスタマイズ#2 背景色を変更する方法
-

デザインスキンで手軽にデジタルブックのデザイン変更
-

デザインスキンのカスタマイズ#3 ヘッダー・フッターの背景の変更
-

観音折りパンフレットのデジタルブック作成方法
-

デザインスキンのカスタマイズ#1 ブックにロゴを表示する方法
-

電子カタログ作成時、共通箇所にたくさんのリンクを設定する方法
-

全ページ共通で表示する「お問い合せボタン」の設置方法